How to Add the Hello Bar to your Website
1. Sign up. You will be sent an invite to create your bar and manage it.
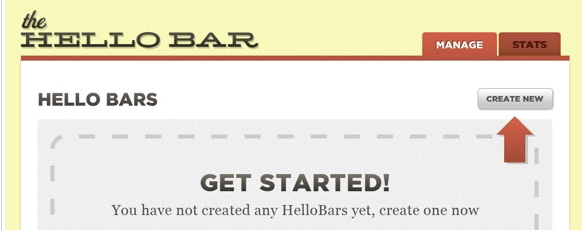
2. Once you are logged in, click the CREATE NEW button.
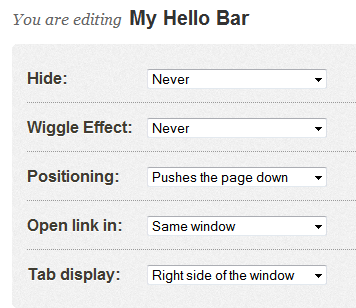
3. In the You are editing section, enter a name for your bar. This is to help in easy identification, if you have a number of bars.
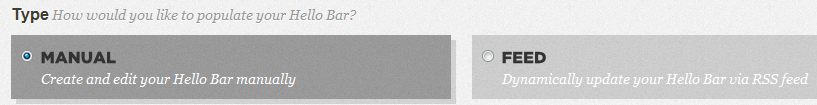
4. Select a bar type. If you wish to add your own message to the bar, leave theMANUAL option on, and if you want to update the bar using RSS feed select the FEED option.
5. If you have selected the MANUAL option, enter the necessary details.
- In the Message text box, type the message.
- In the Link Text message box, enter the link text.
- In the Link URL, enter the link URL.
- Check the Allow Twitter Updates check box to update the Hello bar using Twitter.
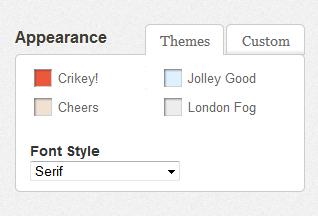
6. In the Appearance section, select a desired color for the bar. You can select from the default themes that are available or apply a custom color theme.
7. If necessary, click the Settings link at the top-right of the screen to apply additional settings.
8. Preview the settings that you applied in the Preview section and click Save.
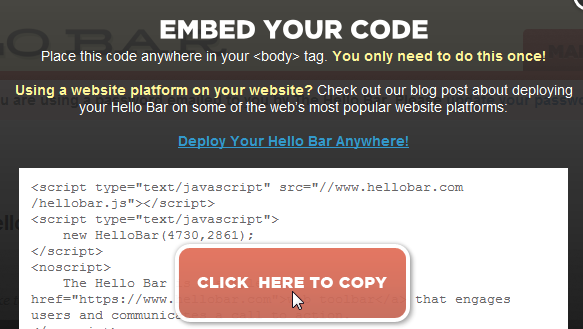
9. In the EMBED YOUR CODE dialog box, click the CLICK HERE TO COPYbutton and paste the code after the “<body>” tag in your theme editor.
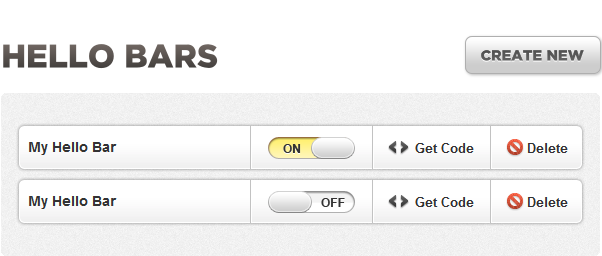
10. Select the MANAGE tab to manage the hello bars that you have created. You can click the On/Off button to display or hide the bar on your website, get the code, and delete an unwanted bar.
11. You can also click the STATS button to check out the stats on impressions, clicks, and clickthrough rate of your bars.
Now that you learned how to use the bar, you can use it effectively to highlight important aspects of your website to your readers.
















0 comments:
Post a Comment
Thanks for commenting